2ª Edição
100%
das vagas preenchidas
O mercado está mudando rápido.
O design de UI/UX está entre as 10 profissões de maior crescimento no mundo nos próximos anos.
Dominar o Framer te posiciona no padrão que o mercado está adotando agora: lançar páginas em horas, não em semanas.

O motivo? Velocidade na criação de sites e landing pages, com animações de alto nível e sem depender de desenvolvedores.
100%
das vagas preenchidas
Por que isso é pra mim?
Veja por que essas empresas escolhem o Framer para publicar páginas profissionais, sem código.
Editor 100% visual: arraste os elementos para a página e publique na web em um clique.
Otimizações automáticas garantem que seu site já nasce leve e rápido.
Conecte formulários, CRM e ferramentas que você já usa.
Aplique microinterações, transições e efeitos de scroll de forma nativa.
Desktop
Breakpoint

Styles
Opacity
1
Visible
Yes
No
Fill
130
Fixed
Overflow
130
Fixed

Plugin oficial
Já usa o Figma? Pare de deixar dinheiro na mesa.
Importe seu design do Figma e dobre seu faturamento oferecendo uma solução completa para os clientes que você já tem.
100%
das vagas preenchidas
2ª Edição
Cronograma
Entenda como vai funcionar a dinâmica e programe-se para o evento.
O que você vai aprender
Vamos juntos criar uma página responsiva no Framer, aplicar animações e no final publicar o projeto na web.
Introdução e conceitos gerais
Processo seguindo boas práticas
Otimizando para telas menores
Aplicando efeitos e interatividade
Publicando o projeto na web
Espaço para tirar dúvidas
Entre na lista de espera para receber as informações do próximo evento:
100%
das vagas preenchidas


Desistiu de participar?
Você pode pedir o reembolso em até 7 dias após a compra, desde que ainda faltem pelo menos 48 horas para o evento começar.
Lua
Participante 2ª edição
"Direto ao ponto, muito bem explicado. Fez parecer simples!"
Paulo Rothier
Participante 1ª edição
"A didática muito boa. A forma da explicação está sendo ótima"
Caio Souza
Participante 1ª edição
"Conteúdo denso, sem enrolação e com muita clareza. Valeu de mais! Tá pago"
Pedro Medeiros
Participante 1ª edição
"Ficou claro demais! UX/UI do Framer é perfeita"
Leonardo Soares
Participante 1ª edição
"Foi tão massa que nem vi o tempo passando, com certeza um dos domingos mais produtivos que tive"
Camila Aves
Participante 1ª edição
"Valeu demais!"
Sidney
Participante 2ª edição
"Fiz um workshop a 15 dias - e posso garantir que não chega nem aos pés da sua didática… parabéns"
Mauricio Barros
Participante 1ª edição
"Sua didática é boa! Está bem estruturado e sem pipi"
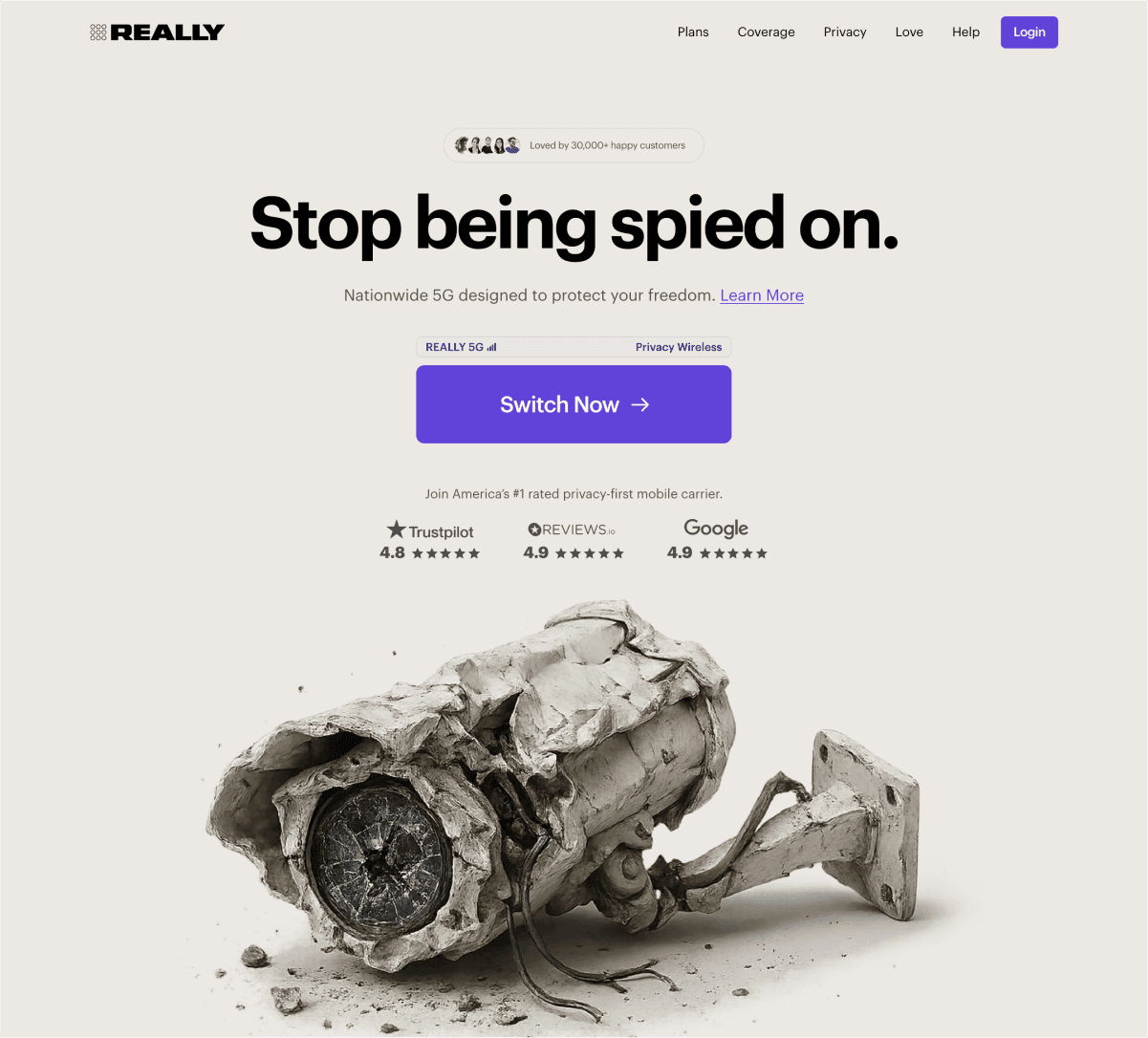
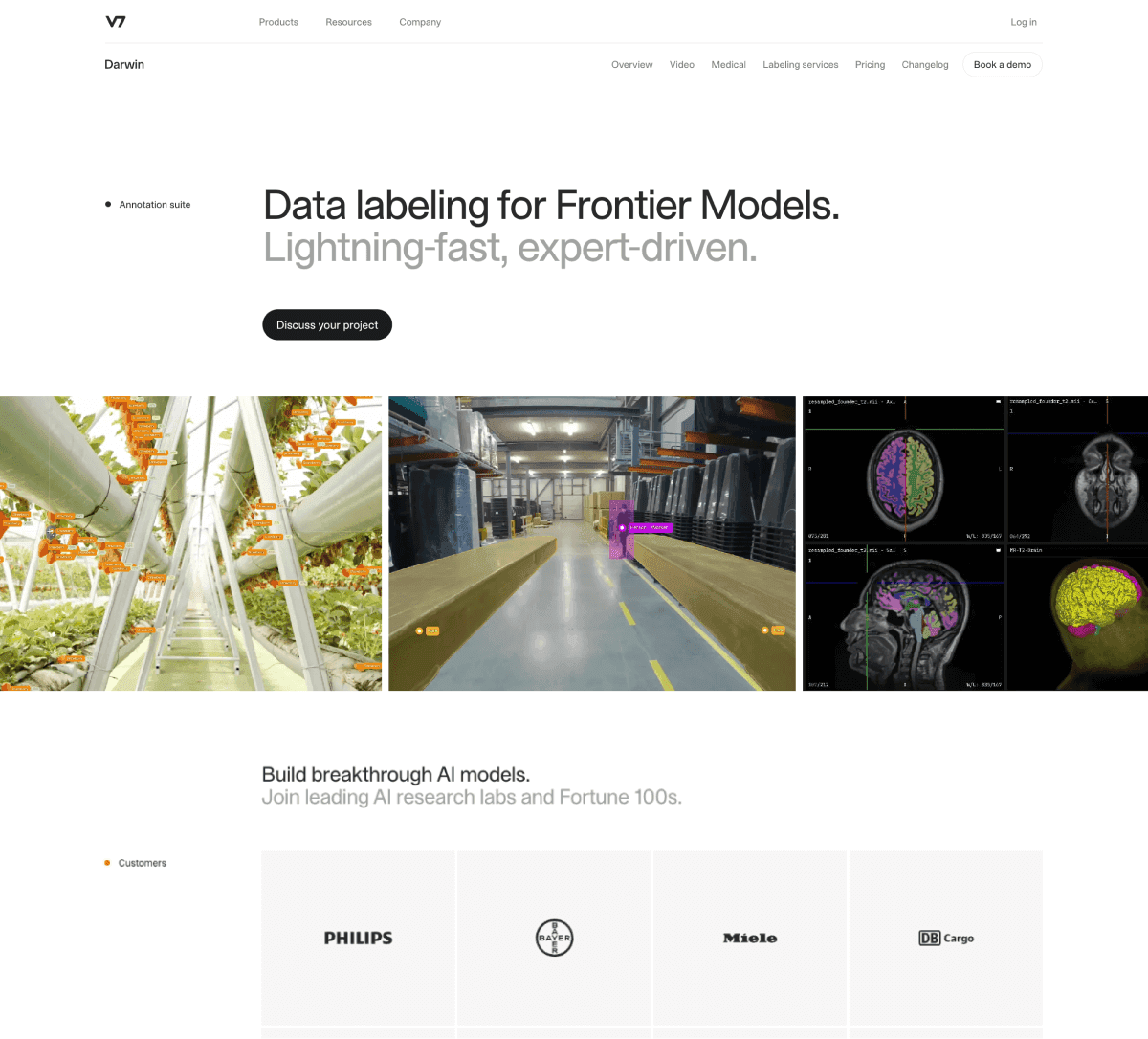
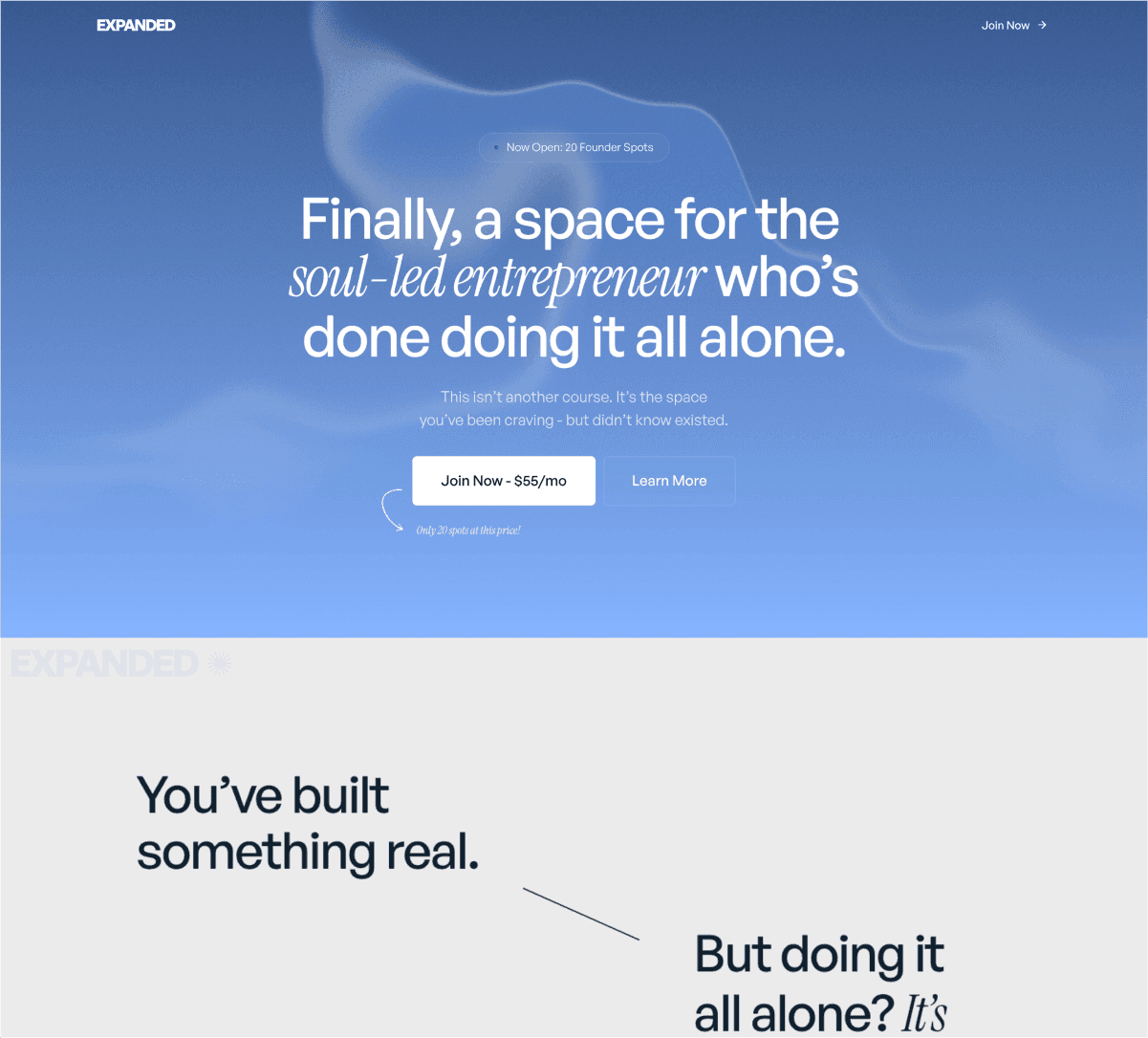
A demanda é real, inclusive na gringa.
Alguns projetos recentes que fechamos aqui na agência para clientes fora do Brasil (que pagam em dólar).
Perguntas Frequentes
Ainda tem dúvidas? Fale com o nosso time:
Falar com o suporte
Valor em dólares captado pelo Framer em 2025.
Não é hype, é investimento real no futuro do web design.
100%
das vagas preenchidas